 Twitch has recently become much more than just a game streaming site, but the website is very resource intensive and can be difficult to use on slower and older computers. Twitch is unfortunately not directly streamable in third-party players, but there is a workaround involving the Livestreamer tool making streaming with VLC and other players possible. Because the Livestreamer solution for Twitch requires a little bit of setup, I thought I'd write down an easy tutorial. This is primarily for Windows systems, but it should work on all systems Livestreamer and VLC are available for.
Twitch has recently become much more than just a game streaming site, but the website is very resource intensive and can be difficult to use on slower and older computers. Twitch is unfortunately not directly streamable in third-party players, but there is a workaround involving the Livestreamer tool making streaming with VLC and other players possible. Because the Livestreamer solution for Twitch requires a little bit of setup, I thought I'd write down an easy tutorial. This is primarily for Windows systems, but it should work on all systems Livestreamer and VLC are available for.
Continue reading »
 I finally did it – I got my Internet line upgraded! For the last eight-ish years, I’ve been on a DSL-6000, which meant about 6 mbit/s downstream and only about 0.5 mbit/s upstream. That was not really an issue years ago when there were no video chats or huge files to upload, but nowadays, such a slow upstream really becomes a terrible bottleneck as file sizes increase and bandwidth for live video is necessary. In addition to that, my internet provider, the German Telekom, had been bugging me to upgrade from the old ADSL and the analogue phone line to VDSL and VoIP telephony, so I finally decided to take the plunge and make the change – even though the last upgrade eight years ago resulted in a two week outage and an odyssey through the call centers. But I’m happy to report that nothing blew up and for the last two weeks I’ve been finally enjoying really fast internet.
I finally did it – I got my Internet line upgraded! For the last eight-ish years, I’ve been on a DSL-6000, which meant about 6 mbit/s downstream and only about 0.5 mbit/s upstream. That was not really an issue years ago when there were no video chats or huge files to upload, but nowadays, such a slow upstream really becomes a terrible bottleneck as file sizes increase and bandwidth for live video is necessary. In addition to that, my internet provider, the German Telekom, had been bugging me to upgrade from the old ADSL and the analogue phone line to VDSL and VoIP telephony, so I finally decided to take the plunge and make the change – even though the last upgrade eight years ago resulted in a two week outage and an odyssey through the call centers. But I’m happy to report that nothing blew up and for the last two weeks I’ve been finally enjoying really fast internet.
Continue reading »
 I really like Google Chrome and I’ve switched years ago from Opera when my former favourite browser had become a sad shadow of itself, but sometimes Chrome can get on my nerves too. Yesterday, I had upgraded from Version 47 to the current 49 and suddenly tabs I had open in the background began to reload when I clicked on them again after I hadn’t used them for some time. This is extremely annoying for users who like to have a lot of tabs open and can even destroy data you’ve entered into online forms or editors. But wait, we’ve had this before, it’s not a bug, but a feature and is called Automatic Tab Discarding.
I really like Google Chrome and I’ve switched years ago from Opera when my former favourite browser had become a sad shadow of itself, but sometimes Chrome can get on my nerves too. Yesterday, I had upgraded from Version 47 to the current 49 and suddenly tabs I had open in the background began to reload when I clicked on them again after I hadn’t used them for some time. This is extremely annoying for users who like to have a lot of tabs open and can even destroy data you’ve entered into online forms or editors. But wait, we’ve had this before, it’s not a bug, but a feature and is called Automatic Tab Discarding.
You can go to chrome://flags/#automatic-tab-discarding (copy & paste this into the browser’s address bar because Chrome doesn’t allow hotlinking this for security reasons) and disable this feature – and believe me, even on a system with only one or two Gigabytes of RAM there will be no low memory problems. At least not if you have a reasonable amount of tabs open, like ten or fifteen, depending on the contents. Overall Chrome 49 seems to be much better in the memory management department, it runs much smoother than before.
I’ve also noticed that the downloads page now looks completely different with a material-like makeover – you can also switch that off on the Flags page at chrome://flags/#enable-md-downloads if you like to have the old version back. Unfortunately, the switch to disable the new bookmarks system I’ve described in a previous blog post seems to have been removed, but if you switched it off before upgrading to Chrome 47, the old bookmarks system should still be active.
There’s also a lot of talk about the Vivaldi Browser whose development is being led by former Opera co-founder Jon Stephenson von Tetzchner – I have actually tried it, but it didn’t run as smoothly as Chrome and the big hurdle for me is that I would need a way to sync my Chrome Bookmarks, which is still impossible at this stage. The bookmark migration from Opera to Chrome was difficult enough and I don’t want to go through that again.
 Google Chrome has really become my favourite browser after Opera completely abandoned its former self and just became a Chrome clone, but not everything’s great and sometimes Google does some incredibly annoying things, like recently… In the last few days, there have been a smatter of complaints about the overhauled and simplyfied bookmarks, ironically called the Enhanced Bookmarks Experiment, which seem to have been switched on after some users upgraded to version 40.
Google Chrome has really become my favourite browser after Opera completely abandoned its former self and just became a Chrome clone, but not everything’s great and sometimes Google does some incredibly annoying things, like recently… In the last few days, there have been a smatter of complaints about the overhauled and simplyfied bookmarks, ironically called the Enhanced Bookmarks Experiment, which seem to have been switched on after some users upgraded to version 40.
But don’t panic if you are suddenly confronted with a square-y, colourful mess where your good, old bookmarks manager used to be – there is an easy way to go back to the old system. Just go to chrome://flags and search for “bookmarks” – or copy & paste or click the link below:
» chrome://flags/#enhanced-bookmarks-experiment
Here you can set the switch to disabled and bring the experiment to a swift end – if it doesn’t work right away, close all Chrome instances and restart the browser. The “Enhanced Bookmarks” were also previously available as an extension but now seem to have been merged directly into Chrome – if you had the extension installed sometime previously, this flag also switches back to the old bookmarks manager. Your bookmarks will not be deleted or compromised, even if you chose not to sync them with the cloud.
There’s no guarantee that this will work forever, but there has been a pretty strong backlash against the new bookmarks manager and hopefully Google will listen to the users and throw this sorry attempt at modernization away or at least make it usable.
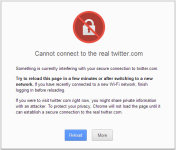
 If you are, like me, using the Google Chrome browser under Windows XP with Servicepack 2 installed, you were in for a surprise a couple of weeks ago: the browser refused to make a SSL connection to Twitter, Dropbox, Pinterest, WordPress.com and a few other websites, complaining about a malformed SSL certificate. This is not a virus attack or something malicious - it actually happens because Twitter.com got a new SSL certificate signed with SHA-256 on April 7th which seems to be incompatible with Windows XP SP2, the other websites seem to have similar new certificates. Chrome uses Windows' built-in SSL certificate management, which does not support SHA-256 until Servicepack 3. All browsers using Webkit/Blink seem to be affected plus, of course, the Internet Explorer, but not Firefox or the older Opera versions up to 12 because they use their own certificate management.
If you are, like me, using the Google Chrome browser under Windows XP with Servicepack 2 installed, you were in for a surprise a couple of weeks ago: the browser refused to make a SSL connection to Twitter, Dropbox, Pinterest, WordPress.com and a few other websites, complaining about a malformed SSL certificate. This is not a virus attack or something malicious - it actually happens because Twitter.com got a new SSL certificate signed with SHA-256 on April 7th which seems to be incompatible with Windows XP SP2, the other websites seem to have similar new certificates. Chrome uses Windows' built-in SSL certificate management, which does not support SHA-256 until Servicepack 3. All browsers using Webkit/Blink seem to be affected plus, of course, the Internet Explorer, but not Firefox or the older Opera versions up to 12 because they use their own certificate management.
As far as I have found out, there is no way to fix this problem for Chrome under Windows XP without upgrading to Servicepack 3, which may be a huge problem for users with low harddisk space or programs which do not work well under SP3. But there is a way to override the message and still use Twitter with Chrome despite the malformed certificate: you have to add the command line option --ignore-certificate-errors to the shortcut on your desktop or start menu after the chrome.exe command. This overrides the message and loads the websites, but you still get the red crossed-out warning in the address bar. The main problem is that Chrome does not appear to have any other way to overrite the certificate warnings.
[Update July 1st: Since version 35, Chrome is displaying a warning message on startup that the --ignore-certificate-errors command line option is unsupported, but the fix is still working as described. Hopefully Google is not going to remove the option completely! August 28th: Still works with the latest update to version 37!]
Please note that this might be dangerous! While a website still seems to be properly encrypted with the malformed certificate, I have no idea what effects this might have. Rumours that the encryption itself does not work without the certificate seem to be wrong, but be careful if you are on SSL-encrypted websites other than Twitter, Dropbox, Pinterest or WordPress.com and the crossed-out warning on the https://-prefix shows up! You can always click on the lock icon and find out what is going on. The mobile Twitter site at mobile.twitter.com is not affected by this problem, possibly because of a separate certificate.
I know that this is not an ideal solution, but it might be the only way to continue using Chrome on Windows XP SP2 systems.
 Another six months have come and gone and it’s again time for a new version of WordPress, this time with a complete visual overhaul of the admin interface. I like the slick new design with OpenSans as the new default font and while there are a few isolated things I don’t particularly like, I upgraded my websites anyway. But after each major upgrade, I have to redo a couple of small alterations in the code to make the built-in editor a little more comfortable – even with version 3.8 they are still necessary, so here they are again with some minor amendments.
Another six months have come and gone and it’s again time for a new version of WordPress, this time with a complete visual overhaul of the admin interface. I like the slick new design with OpenSans as the new default font and while there are a few isolated things I don’t particularly like, I upgraded my websites anyway. But after each major upgrade, I have to redo a couple of small alterations in the code to make the built-in editor a little more comfortable – even with version 3.8 they are still necessary, so here they are again with some minor amendments.
HTML-Editor: The HTML source editor has been using Consolas as a fixed-width font since version 3.2, but the line height is still a bit to generous especially on smaller screens. The corresponding CSS definition can be found in the file wp-includes/css/editor.css, in which it is possible to change line-height: 150%; in the definition wp-editor-area (formerly textarea.wp-editor-area) to 120% or another desired value.
Visual Editor: The display font of the visual editor is still Times New Roman, but it can be changed in the CSS file wp-includes\js\tinymce\themes\advanced\skins\wp_theme\content.css by altering the font definition in the main .body tag from font-family: Georgia […] to another font like Verdana. There is also now the possibility to let the current theme decide what font is used in the visual editor – this apparently works by placing an editor-style.css file into the CSS directory of a theme, but it seems the only theme that supports it is the new TwentyFourteen coming with this new release of WordPress, which switches the font to OpenSans. I have not yet found out if the font style of the visual editor can be changed directly from the CSS of a theme, but it seems that the new default theme calls up the editor-style.css to make exactly this happen.
Get Shortlink: The shortlink button next to the permalink line sometimes pops into the next line on displays 1024 pixels wide, but the button description can be changed into something less huge. Searching for the string “Get Shortlink” in the file /wp-admin/edit-form-advanced.php and just changing it into something else does the trick. The button can, of course, also be completely removed by deactivating the Jetpack module WP.ME-Shortlinks, but this is of no use if the feature is needed and the button is still too big.
And, of course, it needs to be said that I do not provide any guarantee for these “hacks” – you have to know what you’re doing if you are tinkering around in the innards of the WordPress system files. But if you’re careful and know your way around, these changes will not harm you WordPress installation at all – they are only a cosmetic makeover and no change in the program code is made.
 It’s been a while since I wrote something about the new versions of the Opera Browser – mainly because I have been waiting for something positive to come up. The last article I wrote is from July 13 and since then, well… nothing much really happened. The version numbers have increased from 15 to 18 and there are even beta and developer versions with the numbers 19 and 20, but while it’s certainly a fast browser, it still lacks practically all of the features that made the old versions up to 12 so great. The next-generation Opera is essentially still a Chrome clone with even less features than Google’s browser. I’m not only beginning to lose faith on Opera, I’ve actually lost it completely during the last few months.
It’s been a while since I wrote something about the new versions of the Opera Browser – mainly because I have been waiting for something positive to come up. The last article I wrote is from July 13 and since then, well… nothing much really happened. The version numbers have increased from 15 to 18 and there are even beta and developer versions with the numbers 19 and 20, but while it’s certainly a fast browser, it still lacks practically all of the features that made the old versions up to 12 so great. The next-generation Opera is essentially still a Chrome clone with even less features than Google’s browser. I’m not only beginning to lose faith on Opera, I’ve actually lost it completely during the last few months.
The biggest problem is that the brower still has no properly functioning bookmark system, even after more than half a year of development. This is the feature that has been requested by many people from the start, but a speed-dial with huge buttons and a “stash” of favourite pages is simply unacceptable as a replacement, especially compared to the well-working bookmarks of Opera 12. There is also no integration of Opera’s own bookmark cloud service Opera Link save for direct web access. That’s really a tragedy, considering where Opera has come from, and it is completely puzzling that the promise of reintroducing “certain features” has not been even remotely fulfilled. The bookmarks bar has actually made a comeback in the latest development version, but real bookmarks are still missing – and may be for a long time, possibly forever.
For this reason, I have actually begun to use Google Chrome as my main browser for some time now – something which I would never have considered before. I started to migrate the most important bookmarks to Chrome and even used the device synchronization feature to keep the bookmarks up to date not only on all PCs and Laptops, but also on my Android tablet, where I also use the mobile version of Chrome now. The main reason for using Chrome on the desktop is, however, its speed: the old Opera 12 is almost incapable of rendering Google+ now and no other browser can display the social network as fast as Chrome. And it’s not only this website, but also, for instance, the WordPress backend, which I use extensively all the time.
The new Android version of Opera actually has exactly the same problem and doesn’t seem to be much in development anymore – apparently a browser without bookmarks is considered as complete on mobile devices and the latest update from December completely wrecked the user interface with spectacularly ugly tabs on the top of the screen. Instead the company has been busy making a browser for iOS devices called Coast, which almost completely lacks an user interface and is only controlled through gestures. This may be an interesting approach, but it only shows that Opera seems to have completely abandoned its core market, the desktop browser.
The bottom line is that Opera as a company has gone from being the most innovative browser developer to almost nothing in less than a year. I don’t give the desktop version of their browser much of a chance now – switching to Chrome or another browser of your choice and keeping Opera 12 as a backup might be the only solution for now.
 Don’t expect any major website updates from me in the next week – it’s going to be very hot and my brain is next to useless in these conditions. I’ll be posting the usual photos over at the Photoblog, but I’m going to take a break over on DVDLog. I have one major article coming up here, but it could take some time – so, not to let this blog fall asleep, this posting is all about Weather Forecasts on the Web, which are absolutely essential at the moment. Here’s my little collection – of course tailored to my location, but it may be useful for other regions too.
Don’t expect any major website updates from me in the next week – it’s going to be very hot and my brain is next to useless in these conditions. I’ll be posting the usual photos over at the Photoblog, but I’m going to take a break over on DVDLog. I have one major article coming up here, but it could take some time – so, not to let this blog fall asleep, this posting is all about Weather Forecasts on the Web, which are absolutely essential at the moment. Here’s my little collection – of course tailored to my location, but it may be useful for other regions too.
- WDR Wetter – Mainly for Northrhine-Westphalia, but also for the rest of Germany. Fairly accurate and has very useful satellite images and a precipitation radar.
- Wetterkontor – For the whole of Germany, but also useful for local weather and is often more precise than the WDR. The satellite images are not very useful, but the precipitation radar is good.
- Sat24 – Also known as Niederschlagsradar.de, has versions for many countries and very good satellite imagery, but a somewhat antique and chaotic webdesign.
- YR.no – A Norwegian website providing the best satellite images of Europe on the web, with wondefully smooth animation.
These four websites are the best way to get accurate weather forecasts for Germany, but internationally other sites like Accu Weather and Weather Underground are of course better suited. Most of these website also work very well on mobile browsers, but I have yet to find a really good Android weather forecast app. Any comments, ideas or suggestions are welcome either here or in the postings on Google+ or Facebook!
Note: Icon respectfully borrowed from the weather icon collection of MerlinTheRed @ Deviantart.
 Back in May, I posted a bit of a rant after Opera released its new browser generation as Opera Next, which was only a barely-concealed Google Chrome clone. Yes, it was the first browser actually using the Blink engine and yes, it is really fast – but that’s about it. All the great features of the older versions are gone and the user interface is so minimal that there is not even a proper bookmark system.
Back in May, I posted a bit of a rant after Opera released its new browser generation as Opera Next, which was only a barely-concealed Google Chrome clone. Yes, it was the first browser actually using the Blink engine and yes, it is really fast – but that’s about it. All the great features of the older versions are gone and the user interface is so minimal that there is not even a proper bookmark system.
In June, Opera had announced that they were “working on improving and re-introducing certain features.” and also sort of apologized for having to build a completely new browser, because yanking out the Presto engine out of Opera 12 and putting Blink in was technically not possible. Now it’s July and Opera has deciced to release Opera 15 as a sort of final version – but it seems that my optimism was a bit too premature, because Opera 15 is still exactly the same as it was at the end of May. No bookmarks system save for a barely functioning addon, only a barely functioning speed dial, a “stash” for sites and a useless discover function. No opera:config, no sidebars, no customization. Fortunately Opera 12 is still available, but with this strategy Opera is going to alienate a lot of its users, which are already really disappointed.
And now that Google has updated Chrome to version 28 and finally integrated the Blink engine, the last reason – speed – to use Opera 15 has gone. Chrome is now exactly the same as Opera, has about the same memory consumption, a working bookmark system and much more. It does not have the great user interface of Opera 12, but why use Opera 15 when Chrome does it better? I don’t know what’s going on inside of the company at the moment, but if this trend continues, Opera is going to loose a lot of its relevancy.
My hopes of getting Opera 12 with the Blink engine seem to be too high, so there’s just one thing: use two browsers until Opera gets this mess fixed. I won’t say it may never happen, but who knows?
 Next Monday, July 1st, Google is going to close down its RSS Reader – I’ve written about it before in March and found a temporary solution in May for keeping my Android tablet connected. Since then, a lot has happened, especially regarding the gReader app I’m using to read news on the tablet. The good news is that the program will continue to work next week, but not exactly in the way I had described in my last article in May. It turns out that a local installation of Tiny Tiny RSS is not needed after all, because the programmer of gReader has chosen to work with Feedly, who now not only provides a RSS web reader, but also access for third-party readers like gReader like described in this announcement.
Next Monday, July 1st, Google is going to close down its RSS Reader – I’ve written about it before in March and found a temporary solution in May for keeping my Android tablet connected. Since then, a lot has happened, especially regarding the gReader app I’m using to read news on the tablet. The good news is that the program will continue to work next week, but not exactly in the way I had described in my last article in May. It turns out that a local installation of Tiny Tiny RSS is not needed after all, because the programmer of gReader has chosen to work with Feedly, who now not only provides a RSS web reader, but also access for third-party readers like gReader like described in this announcement.
If you use gReader and/or the Google Reader web interface and still need to migrate to Feedly, you need to do the following steps before the end of this week:
• Go to Feedly.com and log in with your Google credentials. No seperate account is necessary, the safe OAuth authencification takes care of that. Feedly will then import all your Google Reader RSS feeds which are then available from the Feedly Cloud web interface and through their API for other external apps. This can also be done by installing the Feedly app on your Android device and logging in with your Google account, but it’s now also possible to do it only via the website.
• For safety and potential importing into other apps or programs, also go to Google Takeout and export your RSS feeds into a file. There is no way of importing this file into Feedly at the moment that I’m aware of, but it could be important for other programs like Tiny Tiny RSS.
• Download the latest version 3.3.3 of gReader from the Google Play Store on your Android device. This version has built-in support for Feedly, which will be displayed on the initial login screen as the bottom option. Just log in as usual with your Google account and your RSS feeds will appear like they did before – only now they’re coming from Feedly and not from Google Reader. This works with both the free and paid versions. The only thing getting lost is the sort order of the feeds, but this can be done inside the app itself.
• Note that gReader 3.3.3 does not have support for Tiny Tiny RSS at the moment. The programmer has chosen to remove this option because of some undefined instability issues, But he is working on a completely new app called News+, which is based on gReader, but will have seperate extensions for access to different services, TT-RSS amongst them. There is only an early beta version at the moment which works only with the phone UI, but the potential is there. It is not yet known if News+ will succeed gReader – at the moment, gReader seems to be the current version, but maybe it will transform into News+ in the future.
So, the future of RSS on Android (and, of course, also on the web) has been saved by Feedly, which is not a bad thing at all. Someone had to be the first to take over and I think Feedly has done the right thing by opening up their API and also providing a slick web interface with the functionality of Google Reader. All this proves one thing: Google was wrong to shut down its RSS reader, plain and simple.